تفاوت های UX و UI از جمله مباحثی است که امروزه بسیار پر طرفدار گشته است. اگر شما نیز جزو علاقه مندان دنیای وب و به ویژه طراحی وب باشید، حتما با عبارت UI و UX برخورد کرده اید. در این مقاله ما قصد داریم شما را به طور کامل و با بیانی ساده با این دو مفهوم آشنا کنیم. همچنین در مورد تفاوت های آنها اطلاعات خوبی را در اختیار شما قرار دهیم.
واژه های UI و UX به لحاظ لغوی به چه معنا هستند؟

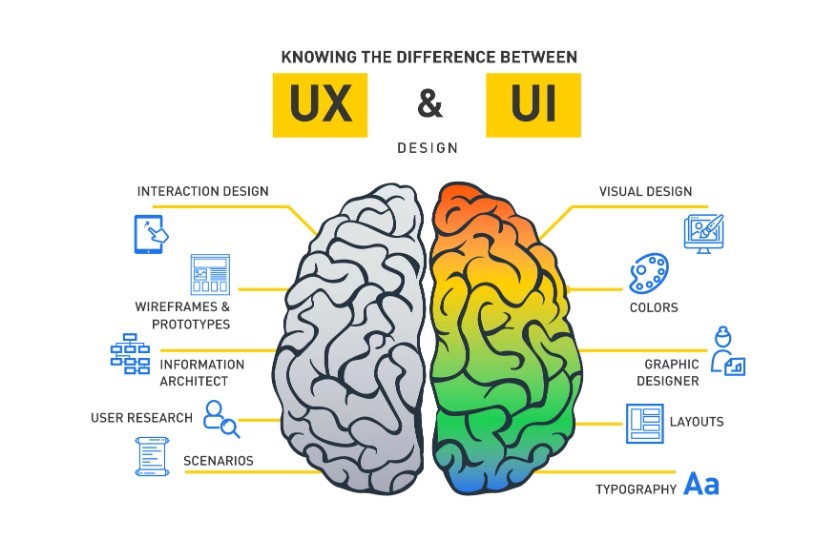
همان طور که می دانید واژه های UI و UX به بخش طراحی یک سایت یا محصول مربوط می شوند. البته این دو به لحاظ کارکرد با یکدیگر بسیار متفاوت هستند. اما گاهی پیش می آید برخی از افراد به اشتباه این دو عبارت را با یک دیگر یکسان می گیرند و به جای هم به کار می برند. تنها استنباطی که این افراد دارند این است که هر دوی آنها بخشی از فرایند طراحی محصول هستند. اما برای اینکه به فهم درستی از تفاوت های UX و UI برسیم، باید اول از نظر لغوی این دو مورد را بررسی کنیم.
UI چیست؟

واژه UI درحقیقت مخفف شده عبارت User Interface Design به معنای طراحی رابط کاربری است. بنابراین منظور از UI طراحی بخشی از وبسایت یا اپلیکیشن است که قرار است کاربر آن را مشاهده کند. لذا می توان گفت که UI بیشتر به جنبهی گرافیکی موضوع میپردازد. به بیان دیگر ظاهر هر وب سایت مربوط به بخش UI است.
لازم به ذکر است که طراحی UI یا به عبارت دیگر رابط کاربری به کمک گرافیستهای سایت و برنامهنویس Front-end پیاده سازی میشود. بنابراین هرگز نباید از اهمیت UI غافل شد. چرا که کاربر به طور مستقیم با آن در ارتباط است. لذا چنانچه ظاهر سایت نتواند کاربر را جذب کند، قطعا مخاطبان خود را از دست خواهید داد.
UX چیست؟

UX مخفف عبارت User Experience Design به معنای طراحی تجربهی کاربری است. منظور از طراحی تجربه ی کاربری توجه به احساس خوشایند و راحتی کاربر حین انجام کار با اجزای مختلف سایت است. در واقع UX جوانب تعامل کاربر را با هر بخش در نظر میگیرد. طراحی UX این امکان را برای سایت به وجود می آورد تا هر بخش آن به راحتی در دسترس کاربران قرار بگیرد.
در حقیقت طراحی کاربری برای کار کردن با هر قسمت سایت، به آسودگی و راحتی کاربر توجه می کند. از دیگر وظایف UX این است که هدایت کاربر در وب سایت را بر عهده دارد. بدین معنی که چگونه کاربر را از صفحه ای که در آن قرار دارد به سمت سمت صفحه موردنظر خود هدایت کنیم. در حقیقت به وسیله UX می توان اهداف خاصی را در وب سایتمان پیاده کنیم. قطعا تا اینجا، تا حدی با تفاوت های UX و UI آشنا شده اید. در ادامه این تفاوت ها را بیشتر بررسی خواهیم کرد.
تفاوت های UX و UI

میتوان گفت که UX همچون چتری است که یکی از بخشهای آن به UI یا طراحی ظاهری یک محصول مربوط میباشد. در واقع طراح تجربه کاربری یا همان UX تمام مراحل برخورد مشتری با محصول و خدمات را مدیریت و برنامهریزی میکند. طراح UX همواره به این مسئله که کاربر چرا و در چه شرایطی قرار است از این محصول (سایت) استفاده کند، توجه دارد.
از دیگر تفاوت های UX و UIدر این است که تجربه کاربری به این موضوع توجه می کند که کاربر پس از ورود به سایت یا اپلیکیشن به کجا هدایت شود. همچنین UX به این مطلب توجه می کند که چه چیزی قرار است به کاربر نمایش داده شود، و نیز هدف ما از اینکه کاربر را به سایت خود جذب کرده ایم، چیست.
به طور مثال میخواهیم در نهایت در سایت ما ثبت نام کنند، خرید کنند یا فقط ایمیلشان را در اختیار ما قرار دهند. در حقیقت از دیگر تفاوت های UX و UI در این است که طراح تجربه کاربری، بر اساس همین نیازها، پیشنهادها و درخواستهایی را ارائه میدهد. به طور فرض طراح UX میگوید که در صفحهی اول باید یک باکس جستجو باشد، یا پایین صفحه دکمهای برای ثبت نام قرار بگیرد.
بخشی از نیازها را باید تیم فروش، پشتیبانی یا بخشهای دیگر برآورده کنند. همچنین بخشی دیگر به تیم طراحی سایت منتقل میشود. در بین این مسائل و نیاز و بررسی و … آن بخشی که به ظاهر وب یا اپلیکیشن مربوط است. به طراح UI سپرده میشود. اما از دیگر تفاوت های UX و UI میتوان گفت که UI تنها با بخش کوچکی از UX کار دارد.
به بیان بهتر می توان گفت که UI زیر مجموعه ای از UX است. در حقیقت طراح تجربه کاربری حتی بعد از پایان طراحی، به طور پی در پی به بررسی رفتار کاربر و آزمایش روشهایی برای بهبود تجربه کاربر در برخورد با محصول میپردازد. جالب است بدانید که این بررسیها موجب بهبود UI در به روزرسانیهای آتی می شود.
تفاوت های UX و UI موجب جدایی آنها از یکدیگر نخواهد شد!
گرچه تفاوت های UX و UI بسیار زیاد است و نیز مفهوم معنایی مجزا دارند، اما به واقع در طراحی این دو مکمل یک دیگر هستند.
از طرفی با کمک هر دو UX و UI میتوان طراحی زیبا و کاربردی داشت. گاه پیش می آید با وبسایتی مواجه شویم که به
لحاظ ظاهر بسیار زیبا و جذاب به نظر می رسد، اما به هنگام استفاده و کار با آن نظرتان به طور کلی در مورد آن سایت تغییر می کند.
فرض کنید می خواهید یک مقالهی مشخص از آن سایت را بیابید. اما دکمهی جستجو را پیدا نمیکنید! در این شرایط است که
ارزش حقیقی طراحی UX را به خوبی متوجه می شوید. بنابراین باید توجه کرد که UI و UX دو بعد جدایی ناپذیر طراحی هستند.
بسیار اتفاق می افتد که برای داشتن تجربهی کاربری بهتر باید رابط کاربری و ظاهر را تغییر داد. لذا ذکر این نکته بسیار ضروریی است
که هر تغییری در UI در تجربهی کاربری نیز تاثیر دارد.
کاربر پسند بودن رابط کاربری به چه معناست؟
از دیگر تفاوت های UX و UI این است که تجربه کاربری به کار بر پسند بودن نیز بسیار توجه دارد. وقتی از کاربر پسند بودن یک رابط کاربری صحبت می کنیم منظورمان این است که ، تمام اجزا و المانهای سایت یا برنامه به خوبی کار کند. همچنین هر کدام از المان ها در جای صحیح خود قرار داشته باشند. از سوی دیگر کاربر بتواند به راحتی با طرح ارتباط برقرار کند. بدین ترتیب نیاز او هنگام کار با سیستم فراهم شود.
اگر بخواهیم به بیان ساده تر بیان کنیم، مواردی همچون واکنشگرا (ریسپانسیو) بودن سایت، محتوای با کیفیت، طراحی زیبا و چشمنواز، سرعت بارگذاری بالا، سادگی و شلوغ نبودن طرح میتوانند از ویژگیهای یک سایت کاربر پسند به شمار بیایند. بعلاوه اگر طراح کاربری از اصول روانشناسی در طراحی یک سایت بهره بگیرد، میتواند به صورت مستقیم بر تجربهی کاربری یک وبسایت تاثیر بسیار مثبتی بگذارد.
در حقیقت کاربر پسند زمانی اتفاق می افتد که کاربر واقعا به آن سایت علاقهمند شود و هنگام کار کردن با آن لذت ببرد. از مهمترین عواملی که در کاربر پسند بودن یک محصول یا خدمت نقش دارد، سادگی بصری و نیز سادگی در کار کردن با آن محصول است. به عنوان مثال آیا تا به حال به این موضوع فکر کرده اید که چرا موتور جستجوی گوگل نسبت به یاهو طرفداران بیشتری پیدا کرد و از آنها پیشی گرفت؟ اگر توجه کرده باشید امروزه موتور جستجوی گوگل به انتخاب اول اکثر کاربران تبدیل شده است.
اما علت چیست؟ از مهمترین عوامل موفقیت و محبوبیت گوگل می توان به سادگی آن اشاره کرد. صفحهی نخست یاهو با لینکهای گوناگون و امکانات مختلف، اشباع شده بود. اما صفحهی اصلی گوگل تنها دارای یک باکس جستجوی ساده بود.
چگونه میتوان سایتی مطابق با اصول UI و UX ایجاد کرد؟
مهم ترین اصل در طراحی سایت این است که کاربر بتواند به راحتی به آنچه که میخواهد برسد. خواسته کاربر می تواند در زمینه محتوا و یا ظاهر سایت و یا طراحی رابط کاربری باشد. از جمله تفاوت های UX و UI این است که در طراحی UX یک اصل بسیار مهم وجود دارد که می گوید: کاربر نباید برای رسیدن به مقصود خود بسیار فکر کند!
چیدمان و نحوهی قرارگیری المانهای سایت و نوع طراحی گرافیک آن باید به گونهای باشد که کاربر بدون هیچ درنگی به مقصود خود دست یابد. چیدمان منویهای سایت و صفحات و محتوای داخلی، سرعت دسترسی، نمایش صحیح پیغامها، خطاها و… هر آنچه که مربوط به راحتی کاربر است باید به بهترین شکل ممکن در اختیار او قرار گیرد.
برای مشخص شدن اهمیت یک وب سایت مطابق با اصول طراحی سایت رستوران را در نظر بگیرید. اگر این سایت با توجه به اصول UI طراحی شده باشد کاربر با دیدن صفحه ی سایت به وجد می آید. بنابراین این امکان وجود دارد که تصمیم بگیرد به واسطه سایت شما به یک مشتری تبدیل شود. حال تصور کنید شما در طراحی سایت وردپرسی خود به اهمیت رابط کاربری توجه نکرده باشید همین امر موجب پشیمانی کاربر از ورود به سایت شما به دلیل پیچیدگی کار با سایت می شود.
شما میتوانید برای کسب اطلاعات بیشتر در حوزه کسب و کار دیجیتال به دیگر مقالات ما در سلام کسب و کار رجوع کنید.